What is A/B testing?
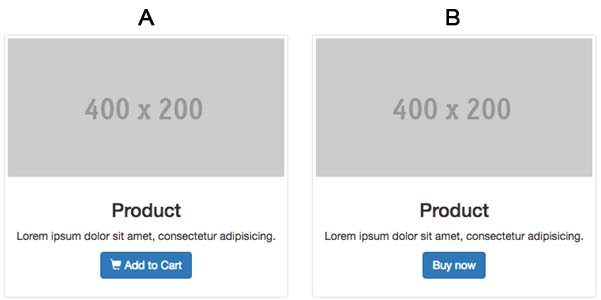
In web design A/B testing is taking two different versions of a page and running them simultaneously to see which version works better. For example, you might want to test whether “Buy now” delivers more sales than “Add to Card”. Typically, A is the existing design (called the control) and B is the challenger. Once you start the test half your visitors are sent to variant A whilst the other half are sent to variant B. You can then select the winner based on the metric you’re looking to change, e.g. sales, conversion rate, time spent on page, bounce rate etc.

What to test on your website?
Because you’re sending each user to a different version of the webpage the possibilities of what to test are almost infinite. The key to a successful test is to focus on one change that is likely to have the most impact, for example:
- The look or call to action on a button
- The headline
- Different images
- Website copy
- Number of fields on a form
- Different pricing/offers
The Do’s and Don’ts
Don’ts
- Don’t let your opinion interfere with the outcome of a test. You might not necessarily like changing the button from your aesthetically pleasing beige to bright red, but the aim of carrying out a test is to improve that key metric that you’re looking to move.
- Don’t test pages independently. It’s really important that you keep an A/B test as fair as possible. It might be easy to make a quick change from one week to another in your CMS, but don’t! Other factors (which may be out of your control) can influence weekly visits to your site.
- Don’t set results in stone. Consumer behaviour often changes over time and you might find that new red button is now better off being a green button.
Do’s
- Do test more than one variant at a time. For example, you might want to test your beige button against variant B, a red button and against variant C, a green button.
- Do test across your whole website, if you’re testing something that’s used in lots of places (like an add to cart button) make sure you change them all and not just one.
- Do analyse results across different devices. You might find that a different variant is more suitable; this is where responsive web design is crucial.
If you don’t currently carry out regular A/B testing on your website, get in touch and we can discuss your requirements.