Perfect pictures
Images can have a hugely positive effect on your websites visual appeal. I know it’s a cliché but a picture really can be worth a thousand words. Emphasising a story with pictures will entice people to read on. But if your image isn’t good quality or takes an age to load it can be a have the opposite effect.
Image size is one of the biggest issues we experience when clients talk about slow site load speeds. But with a CMS in place it’s often down to the client’s understanding of some image upload basics.
I’ve written other blogs about optimising images, so why not check out Making Better Pictorial Web Content.
But often overlooked is the appropriate use of the various available image formats.
There are many file formats that images can come in, some often specific to certain editing software. Whilst browsers do offer support for some oddities the basics are: JPG or Jpeg, GIF, PNG and SVG.
Also and quite new to the block is WebP, but that this is probably one for a future blog post of its own.
JPG or Jpeg
As a general rule JPGs are best for photographic images.

A pixelated image (a digital photo) tends to have soft transitions from one pixel to the next which helps the file compress to be smaller. Smooth, or slightly soft focus images are smaller.
PNG or Ping!
PNG are best for more graphical images; diagrams and illustrations, and where text is displayed (although text is always better as an actual text overlay where possible).

Vector images are great a PNG files. The settings when saving a PNG might be a bit more complex, but if you happen to have an old copy of Adobe Fireworks you’re on to a winner. Adode stopped support for this a while back, which is a shame as the image optimisation tool is very powerful.
SVG or GIF
These are file formats you might also come across, SVGs a great for interactive online artwork and stay sharp at any size, adding an SVG through a content management system might not be so straight forward. GIFs are less common these days, as PNGs seem to have take over, but the great thing about GIFs is they can be animated, small animated GIFs are often really poor quality, but they can be used to add a bit of fun to a website where quality might not be the most important factor.

Size vs Resolution
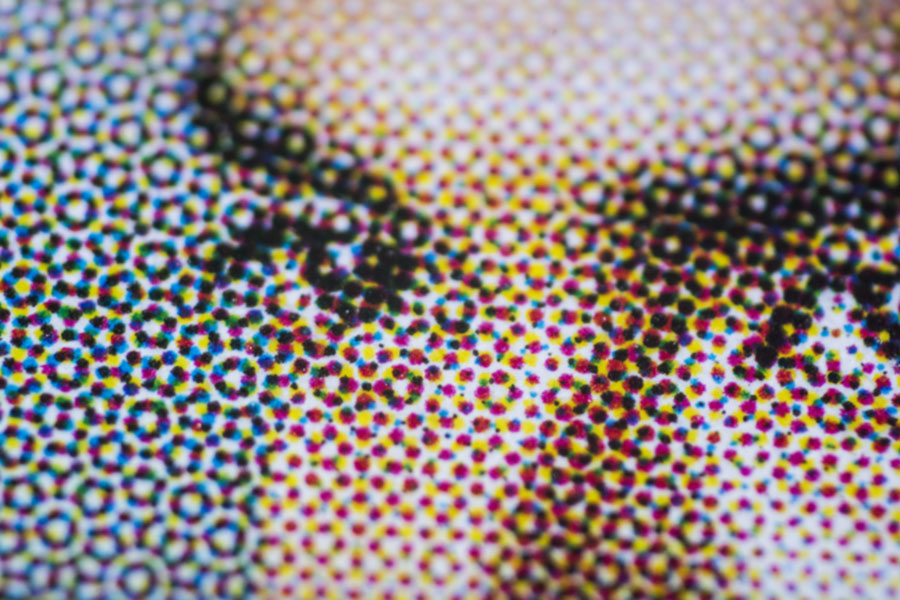
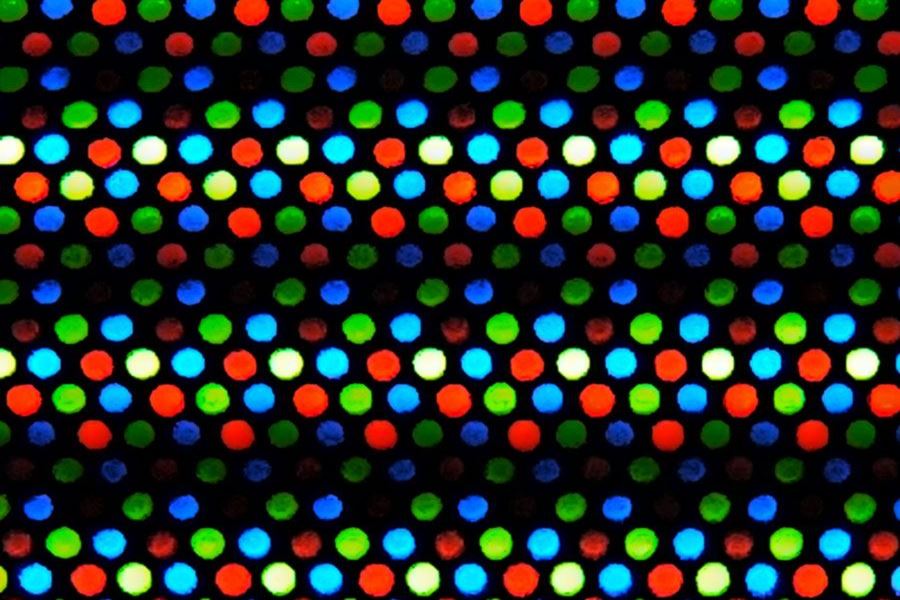
There are three dimensions to an image, the width and height, but also the resolution in DPI (Dots Per Inch) or PPI (Pixels Per Inch). DPI is an old printing term relating to the number of dots printed on the page along a linear inch. The more dots the clearer the image will appear – on paper.
For screen we really should use the term PPI (Pixels Per Inch) but I’ll try not to confuse things.


300 dpi is considered a high-quality resolution for printed material. However digital displays are only 72 ppi/dpi (Apple’s retina display and modern 4k/5k screens make this a bit more complex but 72 is still the magic number as far as we’re concerned).
If you have an image supplied by your designer that has been used in your printed brochure chances are it will be hi-res so will need to be reduced to make it optimise for your website, so make sure what you upload is optimised for 72 dpi.
If you upload a 300 dpi image, it will be much larger than it needs to be, and you’ll just be wasting kb.
The file will take longer to render on screen slowing down your website and giving a poor user experience.
On the flip side if you have a photo taken on a premium camera or high-end phone it will most likely be 72 ppi but will be physically ‘large’ to compensate for the low resolution.
The physical size of an image is measured in pixels. According to W3 stats the most common large screen size is 1920x1080 [as of December 2019].
If the image you upload is 4000 pixels wide, it will be over twice the ‘physical’ size it needs to be. So you’ll just be wasting kb.
It may get shrunk to fit the screen properly in display terms, but the image file won’t actually get reduced so the file will take longer to render on screen slowing down your website and giving a poor user experience.
Conclusion:
Ultimately the file size and image quality are the two most important factors and it’s usually a fine balance to keep a reasonable quality whilst still retaining a small file. Sometimes you may need to try saving your images in various formats and deciding which is the best compromise of quality yet still a small file for quicker download.
Having access to some photo manipulation software is always an advantage, as a design professional I’ve always had access to Adobe PhotoShop, but I know that isn’t for everyone. There are some free online alternatives.
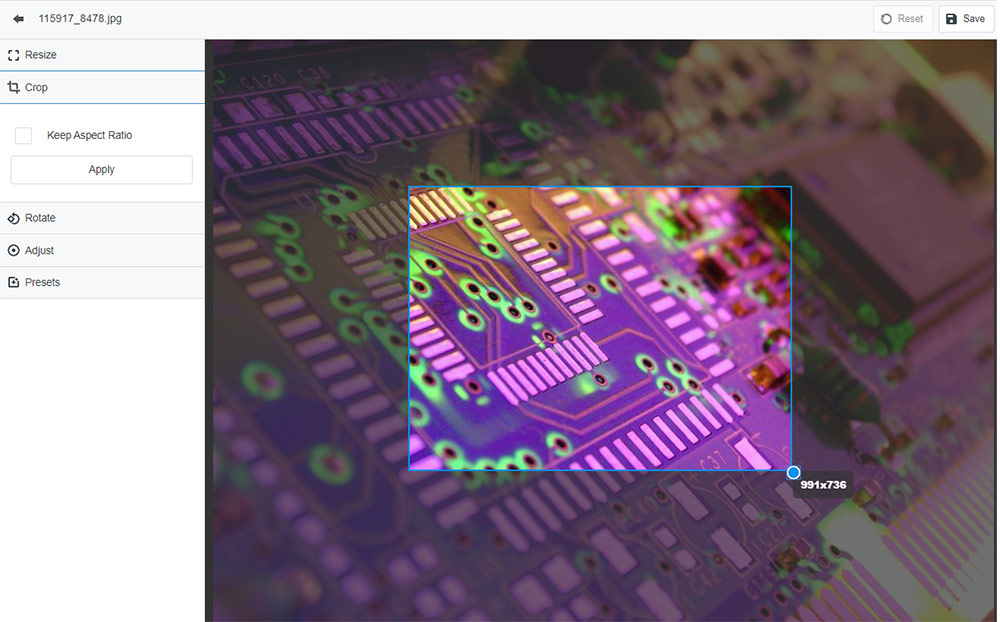
But it’s worth noting our latest version of CMS:42 does include some basic image editing tools, such as; crop and resize, as well as some colour correction and pre-saved filters.

Dazzling documents
PDF (Portable Document Format)
PDF is a way to save documents with all of the pages, designs, images, fonts, etc embedded. When saving a book, magazine or brochure from desktop publishing software you would generate a single file that could be sent to the printer and printed at in high quality.
Its common to see brochures originally designed for print, available on websites for download. It’s also quite common to find that these digital downloads are very often the high-resolution copy that has been used by the printer. I often come across files of this kind that are over 10MB.
Since these digital downloads are usually intended to be viewed on screen we’re back to the 72 dpi rule. It’s a bit harder to optimise a PDF but if you have the full Adobe Acrobat software you have the required save options. If not, ask your designer to provide a low-res screen version of you final document which you can upload to your website.

Correctly saved I’ve seen the same 10MB file reduced to under 1MB.
Natty Names
Following some basic rules when it comes to naming your files will reduce errors and bad links and may also help with SEO as well as just make things seem a bit more sensible when it comes to my final point below on good housekeeping. Your files, whether images or documents will usually be viewed in a web browser, and when uploaded, whether you see it or not each file will have its own URL – the path on the server to that file.
Big or small?
Uppercase or lowercase shouldn’t really make much different but it’s nice if you decide how you want to work and stick with it. Both www.mywebsite.com/my-document.pdf and www.mywebsite.com/My-Document.pdf would be fine, but my recommendation would be stick with all lower case.
In space no one can hear you scream
Simple, don’t put spaces in file name. A URL cannot have a space so the space is replaced with the code of %20 …. If you see a link to www.mywebsite.com/my%20document.pdf that isn’t as easy to read as www.mywebsite.com/my-document.pdf so replace spaces with hyphens, you could use underscores _ or no spaces, but hyphens represent a space better.
Intuitive Images
Have you ever done a Google image search and wondered how it gets the results? Well Googles artificial image recognition is pretty darn nifty, but you can still give it a helping hand.
If you had picture of a red coat on your web shop, why not name the image red-coat.jpg instead of IMG000245.jpg?

Yes, it really is that simple. So when Google reads your product page and sees the page title is Red Coat, it will get further confirmation that the content it relevant if it finds red-coat.jpg within in the code. And don’t forget to give the image an alt and title tag, you can read more about that here.
Keep your house in order
My final note is good file management.
When uploading content to your website, often all of your images and documents will go into a central ‘uploads’ folder. After a couple of years of your website running this folder can get a bit out of hand, making it quite difficult to find your content browsing through. If you’ve followed the above at least your nicely names files can read alphabetically and have descriptive titles (red-coat.jpg).
But if your CMS allows set up sub-folders within your uploads areas, imagine how much easier it will be to locate the files of your website if you can browser through:
- /uploads/page-banners
- /uploads/product-thumbnails
- /uploads/news-images
- /uploads/technical-documents

That’s it for now, thanks for reading. If you’d like to know more about Webnetism CMS:42 and how you can easily manage your uploads through it please..