Keeping your website up to date
Technology is changing every day, from the devices you use to browse the Internet to the way website are put together. It’s important to do regular checks and stay on top of updates and patches.

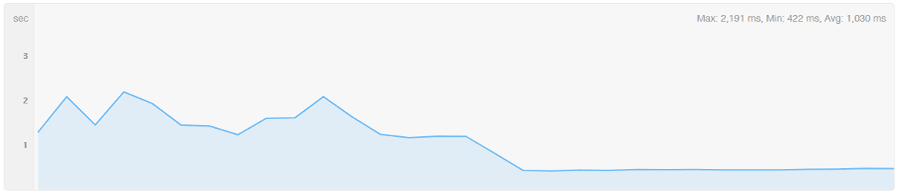
Example of a website load speed over 30 days. See if you can spot when we did the upgrades!
How to check your site speed
Google Lighthouse
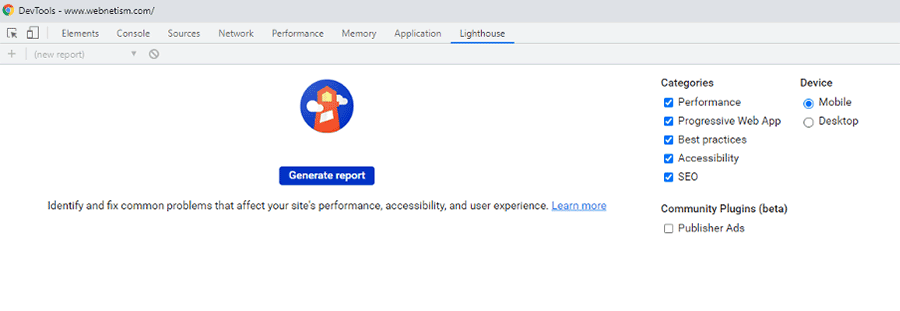
One of the most popular tools is Google Lighthouse which is built into the Google Chrome browser. Simply hit F12 on your keyboard to bring up developer tools, then click the Lighthouse tab.

Select the options you want to test from to get your results (it is usually best to do this in a private browsing window).

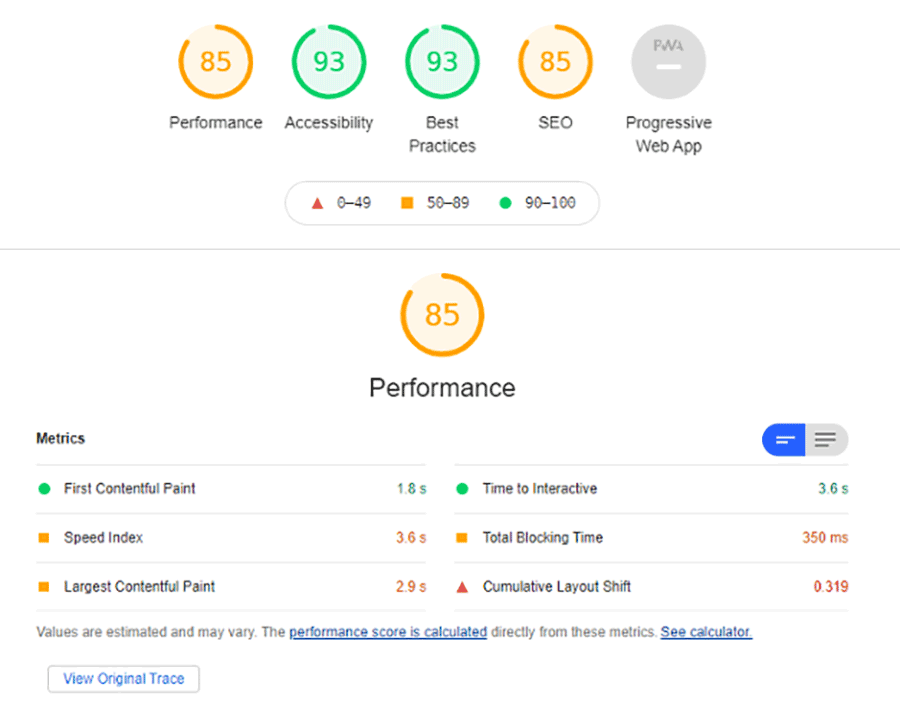
You can then share these results with your developer. One issue we typically find with Lighthouse is that the results can vary significantly depending on the computer you run the tests from and the speed of your Internet connection as well as the distance or latency to the location where the website is hosted.
Pingdom Website Speed Test
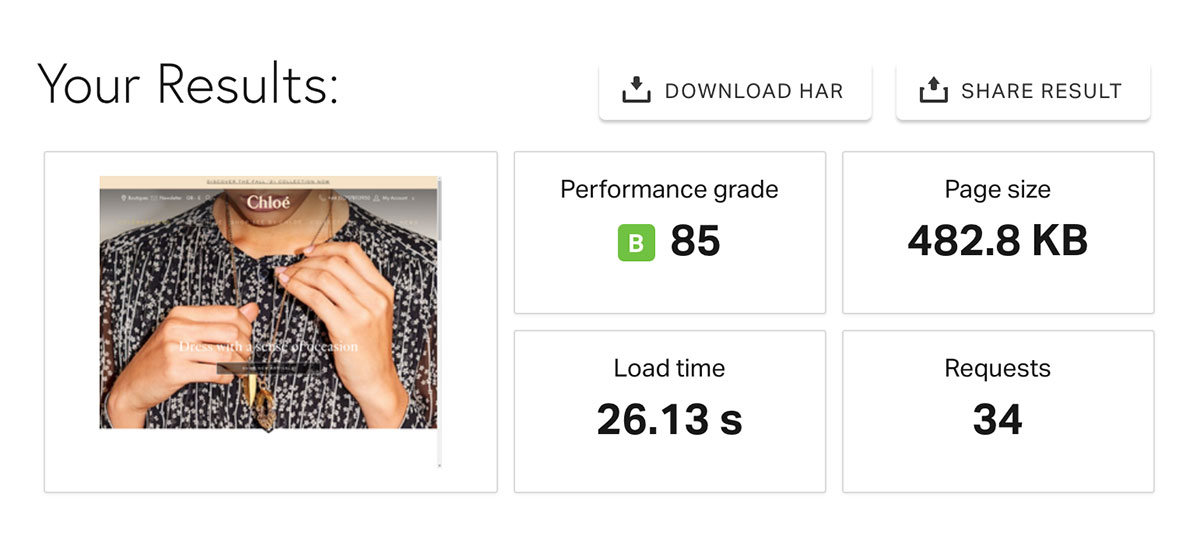
The Pingdom offer remote website/app monitoring, but also have a number of free tools, such as their website speed test [https://tools.pingdom.com/]. What I like about this tool is it is run from Pingdom servers, so you don’t get the inconsistencies that you get from device to device like you do with the Lighthouse test, you can also test from other countries, useful if your site attracts an international audience.

The results page can be shared with your developers and gives you clear breakdowns of what is slowing your page down as well as making suggestions to improve page performance.
Whichever tool you use, remember to test key performing pages, particularly the ones that are the first to load. Don’t just test your homepage!
Help with your website speed
Struggling to improve your site speed? Speak to the experts, click here to get in touch.
