Can I use HTML5 and CSS3 yet?
In development we rarely utilise the full scope of CSS3 and even more rarely develop using HTML5. Whilst the specifications for both have been around for years now they’ve both only really been adopted recently, over the past few years.
Support for both has happened slowly over the most commonly used browsers, but is fairly compatible with modern browsers. However, since HTML5 and CSS3 are broad specifications, not all browsers support all features of each.
The Problem with using HTML5 and CSS3
The problem supporting modern technologies, as always, boils down to Internet Explorer. Extending this further, the issue is older browsers.
Modern Browsers are still implementing support for the full HTML5 and CSS3 specifications and realistically for users to get the most out of their browsers they need to be on the most recent versions. Not all browsers have auto-update functionality meaning that this becomes a manual process that not everyone is comfortable doing, or doesn’t know how or why it can be done.
As a web developer it’s difficult for us and our clients ignore users on older browsers, after all that 20% of users may equate to lost sales, simply by not supporting their browser “choice”. Because of this we don’t force customers to use newer browsers and we don’t give them a reason to upgrade. As a result they have no need to upgrade; and because they don’t upgrade, we can’t expect new technologies to be compatible with the browser they’re using, and therefore don’t really have the option to develop with them.
Because we aim to support these users we realistically increase our workload by over 20%, so it’s not efficient for us as developers.
The Statistics
At the start of the year Firefox version 18 and Chrome version 24 were released. IE10 was released at the end of last year. Since these releases there’s been plenty of updates to each browser and plenty of functionality and support added.
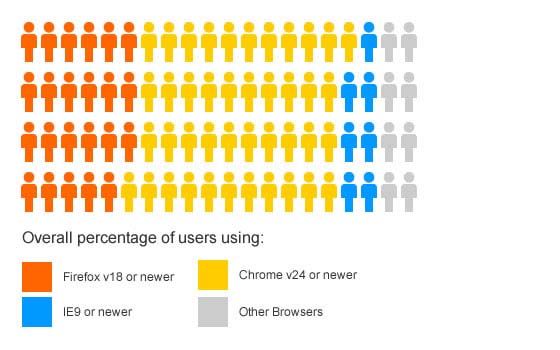
While the statistics below are very general (as there’s no way for us to account for every user in the world) we’ve compiled some lists of browser usage across the web.
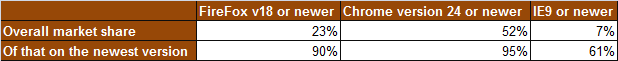
The below browser stats are obtained from one of the major development resource sites on the web and are skewed slightly towards users that are more likely to have up to date browsers or IE alternatives.


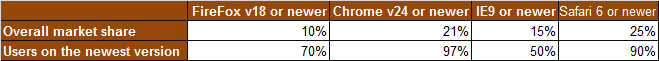
As a real world example the stats below are taken from one of our client’s websites. These prove that the particular site type and its demographic have a huge impact on the browser their users might be using.

This show’s a huge number of people on Safari, in fact 90% of these users are on iOS (iPhone or iPad). Even though this isn’t all of our clients usage, the above shows that over the past month over 70% of their customers were on a modern browser.
Both sets of statistics do show that the majority of users using IE alternative browsers are on the most recent version of that browser, and even the majority of IE users are on a version we’d consider a modern browser.
The Solution
Realistically any real push is going to come from web developers in conjunction with support from the developers of web browsers. We still need to support users on older browser so our clients don’t lose potential custom, but at the same time we need to give the users a reason to update, even educate the user how and why they’d want to.
This support of older browsers shouldn’t necessarily mean they’d support every feature of a website, depending on how much work is involved. Instead, as developers, we should go as far as not restricting the customer from the core purpose of the website. Any limited functionality should be conveyed in a message that’s not intimidating, not offensive and doesn’t suggest a cause for concern.
The future
Say around 70-75% of users are on what we’d consider a modern browser; a further 10% are on browsers that support at least basic HTML5 and CSS3 leaving around 15-20% of users on browsers that will support little to know HTML5 and CSS3 browser compatibility.
These figures, in perspective, are definitely much higher than they were a year ago and the percentage of users with access to newer technologies is only going to increase.
Thankfully even Microsoft has started pushing people to newer versions of Internet Explorer. Meaning the majority of their users are now on a modern browser. With the support from the developers of browsers and the implementation of the auto-update functionality in modern browsers now definitely feels like a good time to really start making use of the newer technologies. The only real problem remaining is Windows XP, which can’t run newer versions of IE over version 8, but even Microsoft have stopped supporting this now.
Mobile devices are still increasing in popularity and people generally update their phone (or tablet to an extent) every 2 years. This means that these users are likely going to be on a device with a browser that supports modern technologies.
Conclusion
Yes we can use HTML5 and CSS3 now, and it feels like the right sort of time to start implementing it, we need to be wary of the features we utilise. We still need to cater for a fairly broad array of users and browsers, but with the majority of web users being on a modern browser, so long as we don’t drop support entirely for the minority, we can start safely start using HTML 5 and CSS3.
![]() Download this article in PDF format.
Download this article in PDF format.
Dan Peacey
